Suggestions and Samples for Integrating NGS-IQ into Web Pages, Portals, and Applications
Introduction
The goal of this page is to provide some suggestions and samples of ways you might use NGS-IQ's WebRunner browser keywords along with some common HTML tags to provide users with a valuable, easy to maintain, and secure Web reporting solution. You don't need HTML, programming, or web application development experience to take full advantage of these suggestions and samples.
All NGS-IQ customers using release 7.0 or higher of the software have the ability to run queries from a Web browser using the "WebRunner" interface. WebRunner is a standard NGS-IQ function. It's a Web browser, run-time interface to your NGS-IQ queries that operates in compliance with your IBM i security. WebRunner uses Apache Web Server and can be set up to run in most IBM i environments in just minutes.Recent NGS-IQ releases support HTML5. If you're using NGS-IQ and have questions about what's required for your company to begin using the WebRunner feature, please contact our technical support department.
Using WebRunner
The WebRunner function of NGS-IQ consists of two interfaces:
- Web page where a user can execute NGS-IQ queries on demand simply by entering a query name, library, and query output type (HTML, Excel, PDF).
- Web browser keywords you can insert into HTML or other language source code to add Web query capabilities to Web pages, portals, and applications.
Here, we focus on ways you can take advantage of this second WebRunner interface.
The easiest way to add Web query capabilities to a Web page, portal, or application is to use the WebRunner browser keywords to create hyperlinks to specific NGS-IQ queries.
Another easy way for developers to integrate WebRunner into Web pages, portals, and applications is to write NGS-IQ queries that include alphanumeric new fields where the "calculation" of the new field's value is a character string that combines HTML tags with WebRunner browser keywords and other new fields to produce a complete, executable instruction. For instance, you might want an output field (column) to display in green, yellow, or red, depending on its value. You could achieve this color variation by defining alphanumeric new fields in your query that include the HTML FONT tag.
You might also like to insert a drop down menu of queries into a Web page, portal, or application. This menu can be achieved with alphanumeric new fields generating all of the required code.
These three examples are explained in detail below the HTML Reference table.
Sample Query New Fields
The table below provides some suggestions for alphanumeric new fields you might add to your queries. These new fields produce the alphanumeric character strings that you can concatenate with the *CAT and *TCAT functions to produce instructions for your Web browser to execute.
HTML Reference
|
New Field Name |
|
Field
Length
|
Column
Heading
|
Character String for Calculation Line |
CSV |
NGS value |
|
APPTYPE - Excel |
'APPTYPE=EXCEL>"' |
HREF |
HTML opening ANCHOR tag and attribute to identify the URL of the page the link resolves to |
|
HREF |
'<a href=' |
HTTP |
Application protocol used by the World Wide Web |
|
HTTP |
'"http://www.ngsiq.com/ngsiq?'
Your IBM system name may be your IP address or a domain you have established for the server. |
QUERY |
NGS value |
|
Query |
'QUERY=' |
AMP |
NGS value |
|
& |
'&' |
LIB |
NGS value |
|
Library |
'LIB=' |
EXCEL |
NGS value |
|
APPTYPE - Excel |
'APPTYPE=XLSX>"' |
PDF |
NGS value |
|
APPTYPE - PDF |
'APPTYPE=PDF>"' |
LINKTEXT |
The query description or title to display on the hyperlink. |
|
Hyperlink
Description |
User defined.
For example, 'Monthly Orders Report' |
ANCHOREND |
HTML closing ANCHOR tag. Use with HREF new field. |
|
End |
'</a>' |
FONTRED |
HTML opening FONT tag and attribute for the color red. |
|
Red Font |
'<font color="FF0000">'
HTML uses a unique hex (hexadecimal) code for every color. This example is for the color red, but you can substitute other hex codes for your preferred colors. Visit the hex code color picker available at http://www.w3schools.com/tags/ref_colorpicker.asp for help. |
FONTYELLOW |
HTML opening FONT tag and attribute for the color yellow. |
|
Yellow Font |
'<font color="FFFF00">'
See details for FONTRED. |
FONTGREEN |
HTML opening FONT tag and attribute for the color green. |
|
Green Font |
'<font color="00CC00">'
See details for FONTRED. |
FONTEND |
HTML closing FONT tag. Use with FONTRED, FONTYELLOW, and FONTGREEN new fields. |
|
Font |
'</font>' |
HOST |
NGS value |
|
APPTYPE - Host |
'APPTYPE=HOST>"' |
IMAGE |
HTML tag to bring an image into a report. |
|
IMG SRC |
'<img src="https://domain/folder/imagename">' |
LABEL |
HTML tag for label text in front of a drop down menu |
|
Label |
'<label for="Reports">Reports</label>'
In this example, "Reports" is the text we want to display before the drop down menu. Replace "Reports" with your own text. |
SELECTID |
HTML opening SELECT tag for a drop down menu. Includes Javascript code to activate links. |
|
Select ID |
'<select id="Reports" name="Reports" onchange="location = this.options[this.selected
Index].value;">'
In this example, "Reports" is the text we want to display in the drop down menu. Replace "Reports" with your own text. |
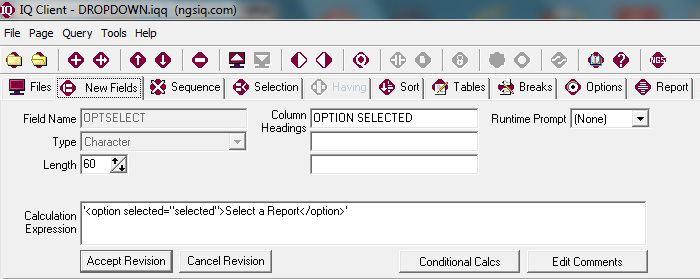
OPTSELECT |
HTML tag for the text in the initial view of a drop down menu. |
|
Option Selected Value |
'<option selected="selected">Select a Report</option>'
In this example, "Select a Report" is the text we want to display in the initial view of the drop down menu. Replace "Select a Report" with your own text. |
QDT |
NGS value |
|
APPTYPE - QDT |
'APPTYPE=QDT>"' |
SELECTEND |
HTML closing SELECT tag. Use with SELECTID new field. |
|
Select |
'</select>' |
WebRunner HTML Samples
Inserting a Web Hyperlink to a Query
The following character string, when displayed by your Web browser, will result in your browser displaying the phrase, "SAMPLE NGS-IQ QUERY - as PDF", with a hyperlink to run the query "QueryName" in the library "LibName". The output is an Adobe Acrobat PDF file.
<a href="http://www.ngsiq.com/ngsiq?Query=QueryName&Lib=LibName&Apptype=PDF">SAMPLE NGS-IQ QUERY - as PDF</a>
You would replace "http://www.ngsiq.com/ngsiq" with the name assigned to your IBM i server, and "QueryName" and "LibName" with actual query and library names on your system when creating this hyperlink for your users.
If you were using the sample new fields from the reference table above, you could generate this executable instruction from an alphanumeric new field with the following calculation value:
HREF *TCAT HTTP *TCAT QUERY *TCAT 'QueryName' *TCAT AMP *TCAT LIB *TCAT 'LibName' *TCAT AMP *TCAT PDF *TCAT LINKTEXT *TCAT ANCHOREND
top
Changing the Color of a Character Field Value

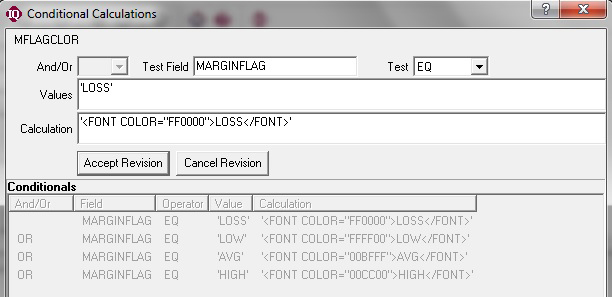
In this sample, we created an alphanumeric, conditional new field with different conditions that assign a different font color to the field depending on its value. For example, we used the FONT tag with a hex (hexadecimal) code for red (COLOR="FF0000") to say that if the MARGINFLAG field has a value of "LOSS", we want the value displayed in red. If you look carefully at the screen, you'll see three other conditions specifying the colors we want to assign to the field if its value is "LOW", "AVG", or "HIGH".
For help finding HTML hex codes for different colors, visit the hex code color picker available at http://www.w3schools.com/tags/ref_colorpicker.asp.
top
Creating a Drop Down Menu of Queries
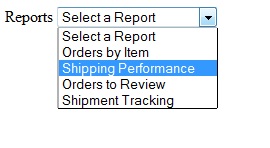
In this next sample, we explain how you might provide users with a drop down menu of ready-to-run queries that looks like this:

Here is a sample HTML code for producing this drop down menu.
(NOTE: Your own HTML code for the "option value=" lines should reference your own system name, query name, library name, and query description.)
<label for="Reports">Reports</label>
<select id="Reports" name="Reports" onchange="location = this.options[this.selectedIndex].value;">
<option selected="selected">Select a Report</option>
<option value="http://www.ngsiq.com/ngsiq?QUERY=query_1b&LIB=ngsdemo">Orders by Item</option>
<option value="http://www.ngsiq.com/ngsiq?QUERY=shipperf&LIB=ngsdemo">Shipping Performance</option>
<option value="http://www.ngsiq.com/ngsiq?QUERY=oqtynorms&LIB=ngsdemo">Orders to Review</option>
<option value="http://www.ngsiq.com/ngsiq?QUERY=upsdemo&LIB=ngsdemo">Shipment Tracking</option>
</select>
You can use alphanumeric new fields in a query to generate all of this HTML code.
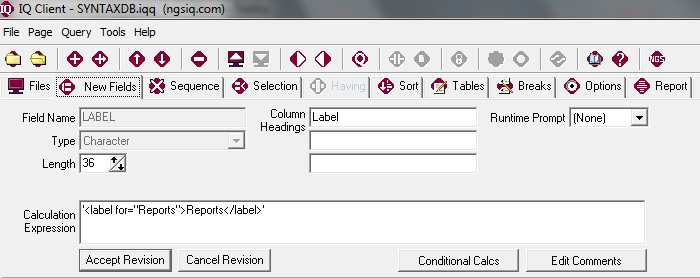
Step 1: The first line of HTML code uses the LABEL tag, which identifies the text we want displayed in front of the drop down menu. We created an
alphanumeric new field that looks like the example below:

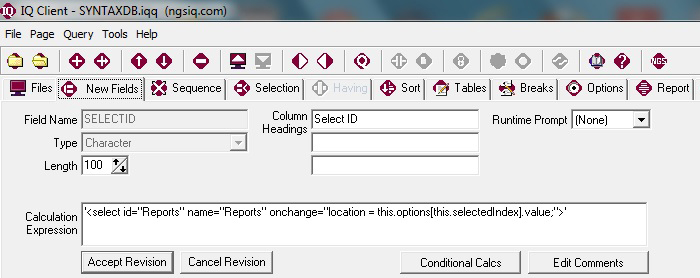
Step 2. The next line of HTML code uses the SELECT tag, which basically creates the drop down menu. We created an
alphanumeric new field that looks like the example below:

Step 3. The third line of HTML code uses the OPTION tag, which identifies the items in the drop down menu. On this line of code, the OPTION tag is used to identify the text we want displayed in the initial view of the drop down menu. We created an alphanumeric new field that looks like the example
below:

Step 4. Now we want to generate individual lines of HTML code where we use the OPTION tag (and the VALUE attribute) with NGS-IQ's own WebRunner browser keywords to produce an executable link to a query. In our example (look at the HTML code example above step 1), we want to list four queries in the drop down menu, so we have four lines of HTML code.
In our example, the first part of the character string, http://www.ngsiq.com/ngsiq, is used to initiate NGS-IQ's WebRunner interface. You need to replace http://www.ngsiq.com/ngsiq with the name given to your IBM server.
The middle part of the character string, ?Query=Query_1b&Lib=ngsdemo, specifies the query we want to execute. The last part of the character string, ">Orders by Item</option>", is the description we want to display in the drop down menu.
This complete character string, as shown in the screen sample, causes a Web browser to initiate WebRunner and execute the specified query. Users will be prompted for their IBM i user name and password in compliance with your company's security policies, and the query will execute through NGS-IQ in the normal fashion.
top
Automating Refresh for WebRunner Reports
It's easy to manually edit the HTML code generated by IQ Client to make your WebRunner report run automatically at a desired time interval. This automated refresh capability enables you to present real-time updates throughout the work day without the use of a job scheduler or custom program. You might create an automated refresh to present information on a monitor placed in a common area where the data can be seen by multiple people as they go about their work.
To customize the HTML of a query to enable automated refreshes:
- Create or revise a query with IQ Client.
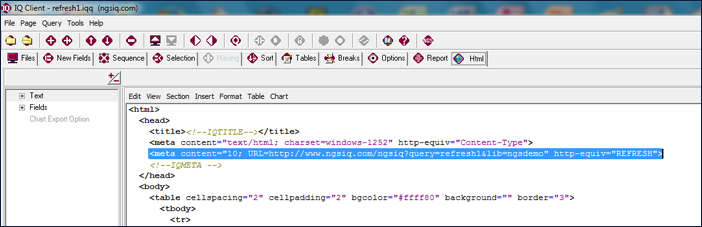
- Click on the HTML tab and then click on the "Source" button as shown in the screen capture below.
- Move your cursor to the end of the fourth line of the HTML (the line that ends with ""Content-Type">".
- Press ENTER to insert a blank line.
- Copy/paste the following line of HTML on the blank line:
<meta content="10; URL=http://www.SYSTEM/ngsiq?query=QUERY&lib=LIBRARY" http-equiv="REFRESH">
- Edit this HTML to reflect the number of seconds between executions, your system name, query name, and library name.
- Save and upload the query.
- Open a WebRunner session, fill in the query and library name, set your output to HTML, and run the query.

On the initial run, your Web browser may prompt you to enter a user name and password. Following that, the query should run itself according to your specified time interval without requiring any mouse or keyboard use.
TIP: Include the date and time keywords in the heading area of your report so that those viewing the report can tell how recently the data was updated.
top |